Ahogy ígértem, meg is hoztam az első leckét, amiben talán nem sok újdonságot találtok majd, de mindenképpen a legelején szerettem volna kezdeni, hiszen nem tudhatom, ki milyen szinten áll.
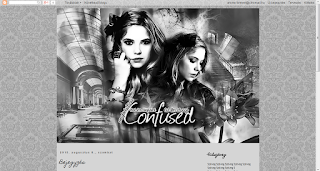
Tehát, kezdjük is! Létrehoztunk egy blogot, amin egyelőre csak egy alap sablon, egy köszöntő szöveg, és az alap modulok vannak (ezeket érdemes már a design elkészítése előtt beállítani, hogy lássuk, hogy mutatnak a kinézettel). Érdemes a 2. alapsablont beállítani, mert azt a legegyszerűbb módosítani. Valahogy így kell, hogy kinézzen:
Először állítsunk be egy fejlécet. Ezt az elrendezés menüben találjátok meg, kattintsatok a szerkesztésre. Ha jól csináltátok, ennek kell előjönnie:
A "fájl kiválasztására kattintva keressétek meg a fejlécet, majd az elhelyezésnél a "cím és leírás helyett"-re menjetek. Ez azért fontos, mert ha nem így tesztek, a blog címe megjelenik a fejléc fölött, ami nem túl szép látvány. Kattintsatok a mentésre, és ha mindent jól csináltatok, a fejléc már ott díszeleg a blogon.
Ezután megnyitjuk a Sablontervezőt.
A következő két menüpontban nem lesz sok dolgunk. A szélesség beállításával akkor kell foglalkoznunk, ha a fejlécünk túl széles, és egy része "levágódott" a beállítása után, vagy túl kicsi az oldalhoz képest. Nekem szerencsére pont megfelelő.
Az elrendezésnél állíthatjuk be, hogy jobb, vagy bal oldali (esetleg mindkettő) sidebart szeretnénk. Ehhez nem fűzök részletesebb magyarázatot, mert szerintem a képek alapján mindenki el tud igazodni rajta. (Ha mégsem, természetesen szívesen segítek.)
Ezek után megyünk arra a menüpontra, ahol a legtöbb dolgunk lesz: a speciálisra. Itt tudjuk a színeket, betűtípusokat, betűméreteket beállítani, és majd a kódokat is ide fogjuk beilleszteni.
Szerintem ez sem túl bonyolult, mindenhol kiválasztjátok a legmegfelelőbb színt és betűtípust, próbálgatjátok, mi illene hozzá a legjobban.Az enyém így néz ki az átalakítás után:
Mint láthatjátok, a színek már így is passzolnak egymáshoz, nem kelt össze-vissza hatást, az egyetlen probléma vele, hogy túl egyszerű - ezért fogunk a kódokhoz nyúlni. Ehhez a speciális menü utolsó pontjára, a "stílusalap (css) hozzáadása"-ra lesz szükségünk.
Amit eddig csináltunk, az volt a designkészítés egyszerű része, de meglátjátok, ami ezután következik, az sem túl bonyolult. Vegyük sorba, hogy mit szeretnénk még változtatni rajta! Én a sajátomból indulok ki.
1. A fejléc mellett nem néz ki túl jól a szürke sáv, lehetne az egész kicsit vékonyabb, hogy ez eltűnjön. Ehhez visszamegyek a hátterekhez (a speciálison belül!), és a középsőt, a fő hátteret átlátszóra állítom. Ezután beillesztem ezt a kódot a stílusalaphoz:
.main-inner {background: #d5d5d5;}
Ezzel már csak a fő hátteret színezem be, a fejléc mellett nem.
2. Ezután csináljunk keretet és árnyékot a blognak! Ehhez az előbbi kódot így egészítsük ki:
Ezzel keretet és árnyékot adtunk a blognak:.main-inner {background: #d5d5d5;border: 3px solid #000000;box-shadow: 3px 5px 30px 2px #000000;}
Most tegyük meg ugyanezt a fejléccel is:
A kereteket itt külön-külön adtam meg, mivel nem szerettem volna, hogy a fejléc alatt duplán legyen. A négy irányt fontos megjegyezni, mert sok kódban hasznát vehetjük: right (jobb), left (bal), top (fent), bottom (lent). A kódban tehát a "border" a keretet jelenti, míg a box-shadow az árnyékot..header {border-right: 3px solid #000000;border-left: 3px solid #000000;border-top: 3px solid #000000;box-shadow: 3px 5px 30px 2px #000000;}
A keretnél 3 adatot kell megadni: a vastagságát pixelben, a típusát, és a színét. Az első szerintem egyértelmű, minél nagyobb számot adsz meg, annál vastagabb lesz. A típusnál 4 közül választhatsz:
- solid: egyszerű vonal
- double: dupla vonal
- dotted: pontozott vonal
- dashed: szaggatott vonal
Az árnyéknál maximum 6 tényezőt adhatsz meg:
1. az árnyék vízszintes kiterjedése (pixelben)2. az árnyék függőleges kiterjedése (pixelben)
3. az árnyék homályossága: 0 esetén éles, nagyobb számnál elmosódik (pixelben)
4. az árnyék más irányokba is kiterjeszthető vele (pixelben)
5. árnyék színe (színkódok alapján)
6. amennyiben a végére illeszted az "inset" szót, az árnyék belülre kerül.
A keretek és árnyékok beállítása után nekem így néz ki a blog. Sokkal különlegesebb lett, ugye? :)
3. Ezután térjünk át a bejegyzések formázására! Például, elsőként tegyük középre a bejegyzéscímet, és adjunk neki árnyékot.
Tegyük meg ezt ugyanúgy a jobb oldali sidebar modulcímeivel! Ez alá egy fekete vonalat is tettem..post-title{text-align: center;text-shadow: #000000 2px 2px 10px;}
Ezzel az egyetlen probléma, hogy a dátumot is ugyanúgy átalakította, ezért azt külön meg kell változtatnunk.h2{text-align: center;text-shadow: #000000 2px 2px 10px;border-bottom: 1px solid #000000;}
Ezután a jobb oldali modulokat alakítsuk át, hogy kicsit elkülönüljenek a bejegyzéstől. Én egy különlegesebb fajta keretet adok neki, ami így néz ki:h2.date-header{border-bottom: 1px solid transparent; !important}
A kódja pedig:
.column-right-inner .widget{
box-shadow: #000000 2px 2px 10px 2px; border-bottom-left-radius: 80px 30px; border-bottom-right-radius: 30px 80px; border-top-left-radius: 30px 80px; border-top-right-radius: 80px 30px; border: 2px solid #000000; padding: 20px;}
Ebben a korábbiakhoz képest egy újdonság van, mégpedig a "padding". Ez a keret és a szöveg közti távolságot adja meg pixelben. Itt az egyenetlen vonalú keret miatt van rá szükség, ugyanis ha nem használnánk, néhol kilógna a szöveg a keretből.
4. Végül szépítsünk kicsit a görgetősávon!
::-webkit-scrollbar {Ez, mint látjátok, három részből áll. A webkit-scrollbarnál az alapbeállításokat adjátok meg: hogy milyen vastag legyen, és milyen színú legyen a háttere. A "track"-nál újra meg kell adni a hátteret, míg a "thumb"-nál a lefelé gördülő
width: 17px;
background-color: #d5d5d5;
}
::-webkit-scrollbar-track {
background-color: #d5d5d5;
}
::-webkit-scrollbar-thumb {
background: #000000;
border: 2px solid #ffffff;
border-radius: 10px;
}
A legvégén így néz ki a design nálam:
Ugye, nem is volt olyan nehéz? :)
Itt mindössze alapbeállításokat mutattam meg, a következő bejegyzésekben bonyolultabb és egyedibb kódokat hozok majd. Természetesen, ha kérdésetek van, szívesen válaszolok rájuk, vagy ötleteket is adhattok, hogy milyen kódokra lennétek kíváncsiak.













Köszönöm a segítséget...<3
VálaszTörlésNagyon szívesen :)
TörlésÉn is köszönöm :)
VálaszTörlésNincsmit:)
TörlésHuha, basszus, ez nagyon király lett! :D
VálaszTörlésKöszönöm szépen, máris sokat segítettél! Magamtól soha nem jöttem volna rá ezekre! :D
Hatalmas ölelés,
Brynn :3
Ui: mikor lesz fejezet a blogodba? :D
Köszönöm, örülök, hogy segítettem vele. Nekem is eltartott egy darabig, míg mindenre rá nem jöttem.
TörlésAz új részek már készülnek, csak kicsit elakadtam. (És nemsokára megyek olvasni a te blogodat is :D)
Nagyon köszi lemásoltam!
VálaszTörlésSzívesen, örülök, hogy segíthettem :)
TörlésSzia! Nagyon köszönöm a segítséget, ez így most jól jött. :) *kezdő sablonbuheráló*
VálaszTörlésHali!
VálaszTörlésNagyon sokat segítettél, magamtól nem ment volna valami egyszerűen! <3
Üdvözlettel,
Dorina Mary
Örülök, hogy segíthettem :)
TörlésHuh, ez egy nagyon nagy mentőöv volt számomra! :) Köszönöm a segítségedet!
VálaszTörlésXx Candy